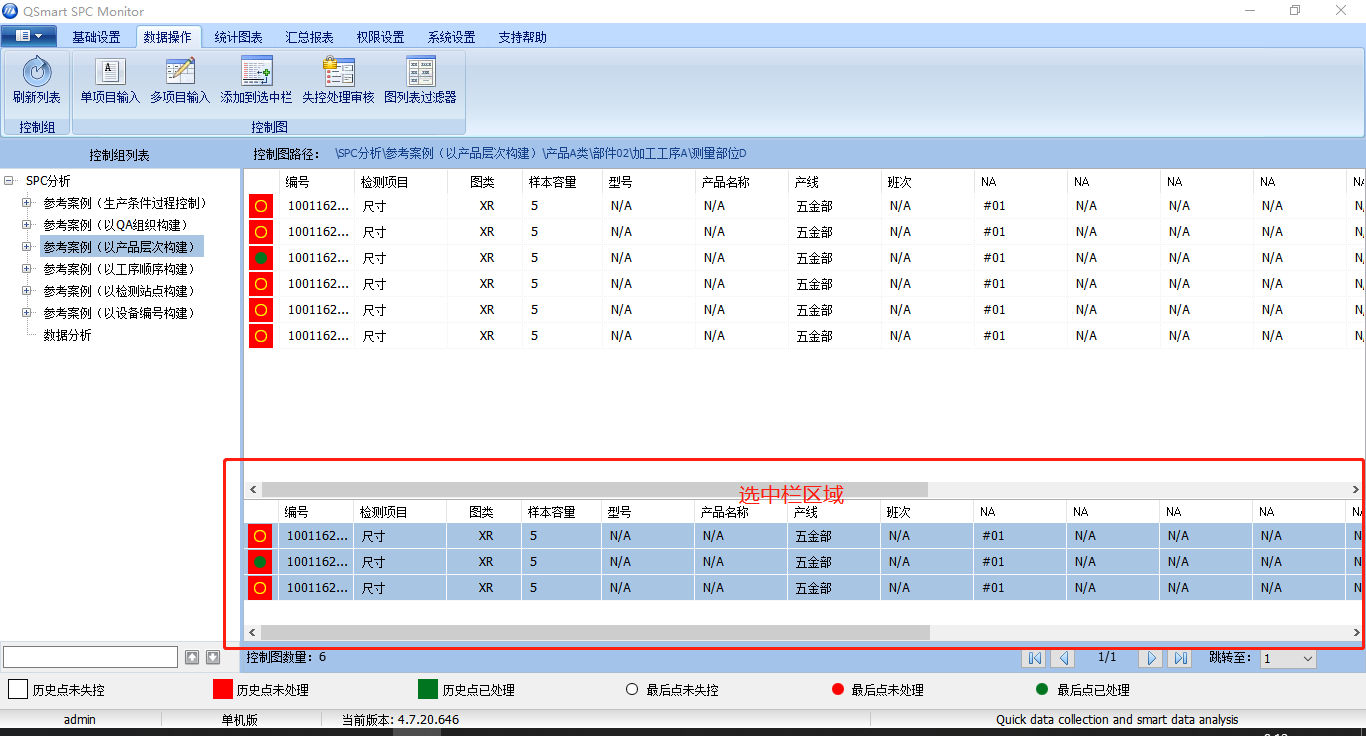
選中欄的作用是用戶可以將多張控制圖放入選中欄,然后對多張控制圖進行整體操作。
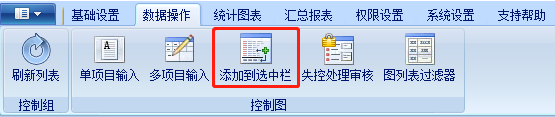
“數據操作”>>“添加到選中欄”

控制圖添加到選中欄后的效果如下圖所示,用戶可對選中欄的控制圖進行批量操作,如批量控制圖設置,多項目錄入,合并查看,實時監控等功能。

分類目錄
熱門文章
Cpk(工序能力指數)
2021/1/14 16:29:57
SPC八大判異規則
2021/1/27 17:05:39
如何考慮SPC控制圖的抽樣頻次(4小時或2小時)?
2021/3/10 15:48:49
CgK, Cmk, Ppk, Cpk 評級參考標準
2021/4/8 14:42:32
I-MR控制圖
2021/1/8 16:32:33